BACK
|Gatsbyチュートリアル
GatsbyJSCloudサービスの使い方ーCosmicJS編

Gatsby Cloudの使い方
では、早速Gatsby Cloudの使い方を見てみましょう。もちろん自分でマニュアルで書いたGatsbyのコードもホスト出来ますよ、しかしGatsby Cloudの最大の特徴はCMS(コンテントマネジメントシステム)が使えること!そして、異なるCMSシステムをGatsby Cloudで選べるということです。異なるCMSがリストされていますが、今回はCosmicJSを使います。
- Gatsby Cloudのページにいき、GithubのアカウントからGet Started! 始めよう、をクリックしよう。

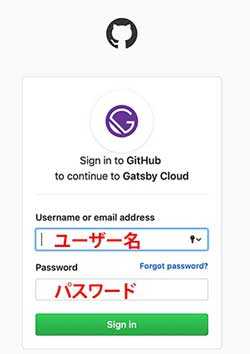
- NextをクリックするとGithubへのログイン画面が現れます。ログインとパスワードを入れて、ログインしましょう。お持ちでない方はこのリンクからチュートリアルにそって作成しましょう。

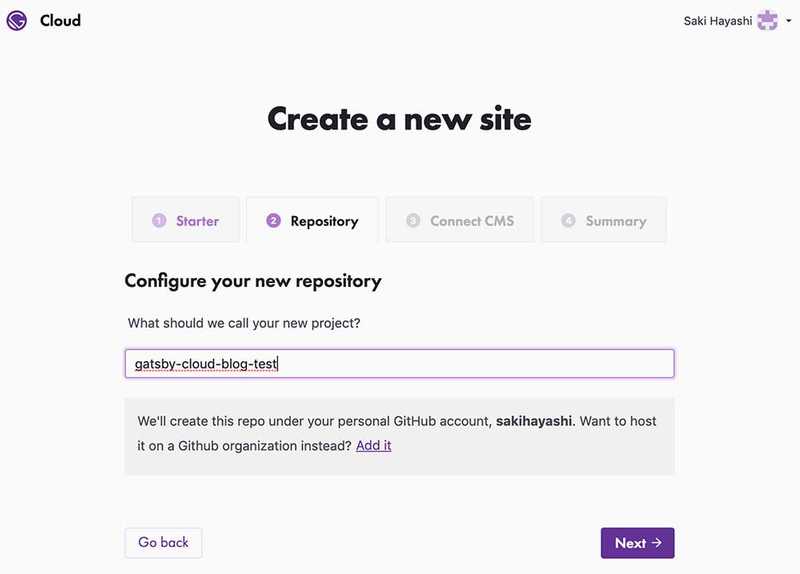
- 次にGatsby クラウドのレポジトリ名を設定しましょう。

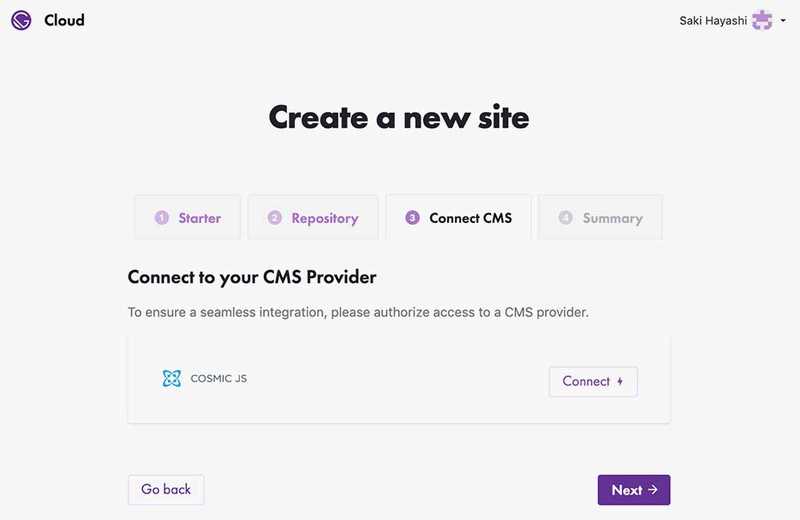
- 次にCosmicJSとレポジトリをリンクさせます。 Connectをクリックしましょう。

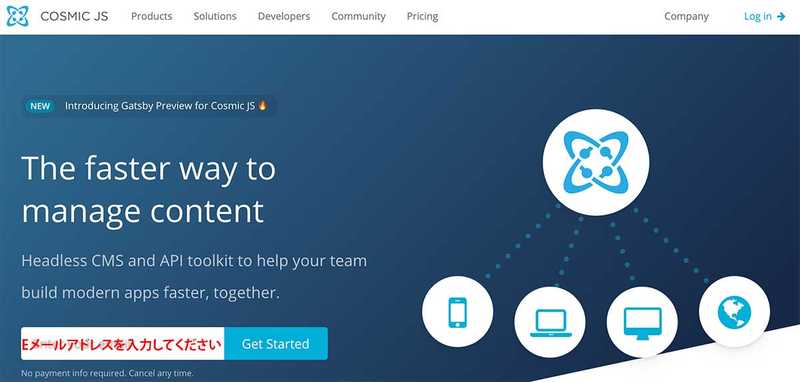
- こちらのコスミックJSのウェブサイトから、Eメールを入力してアカウントを作成しましょう。

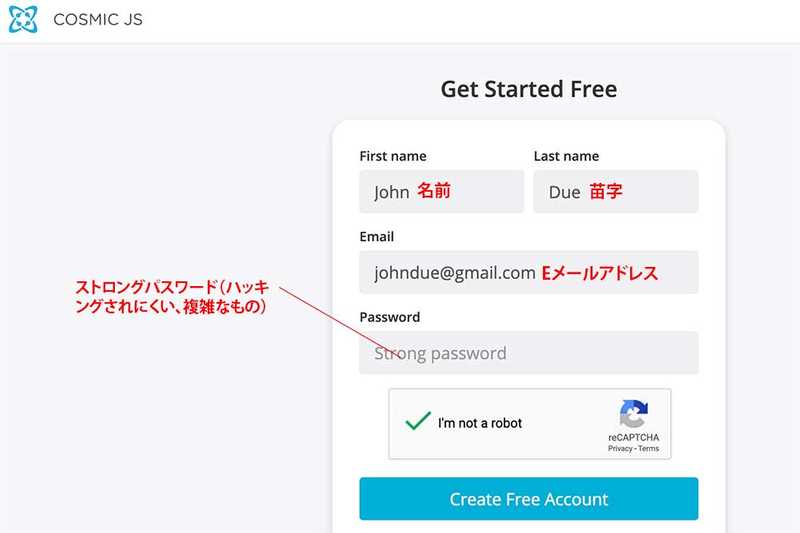
- メールアドレスを入力して、Get Startedボタンを押すと、サインアップ画面が表示されます。そこで名前とパスワードを入力しましょう。

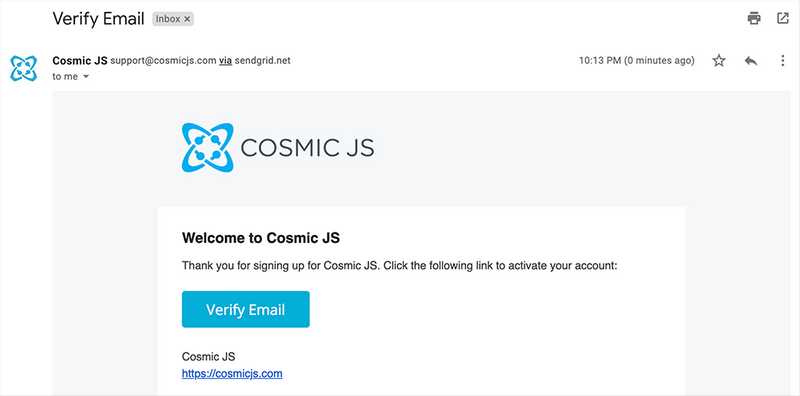
- 入力して、Create Free Account(無料のアカウントを作成する)ボタンを押すとメールアドレスに確認用のメールが送信されるので、されたら入力したメールアドレスの受信箱をチェックして、CosmicJSの確認メール、Verifyー認証をクリック。

- 認証すると、そのままログインされますので(されない場合はログイン画面からメルアドとパスワードを記入してください)、

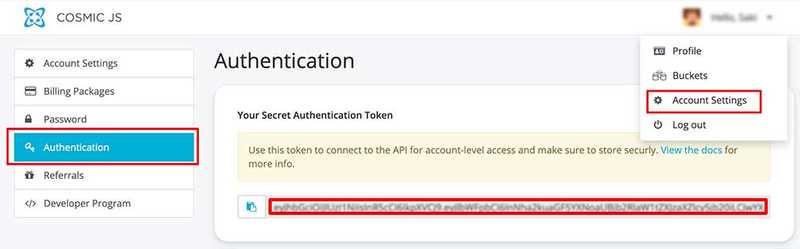
- ログインしたら、ダッシュボード右上にドロップダウンがあるので、クリックするとAccount Settingsーアカウントセッティングできますので、クリックしましょう。そうするとアカウントセッティングが右側に開き、リストの中にAuthenticationというタブがあるので、それをクリック。下記の図のようにシークレット認証トークン-Secret Authentication Tokenが表示されたら、クリックしてコピーしましょう(書きとめる必要なしです)。

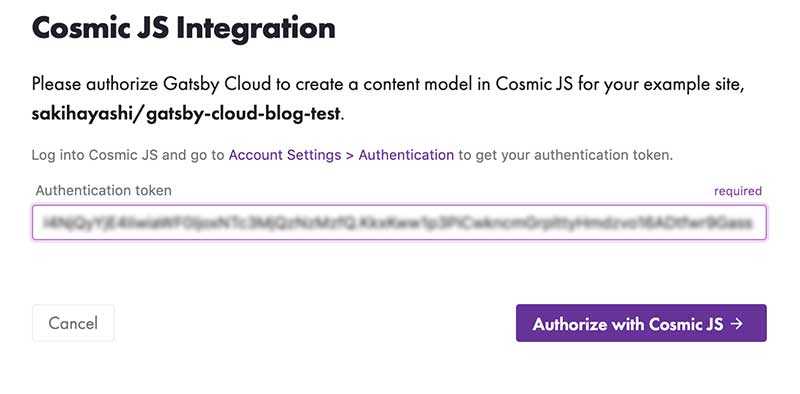
- コピーしたら、Gatsbyの画面に戻り、CosmicJSの認証トークンをペーストして、認証申請ーAuthorize with CosmicJSをクリック。

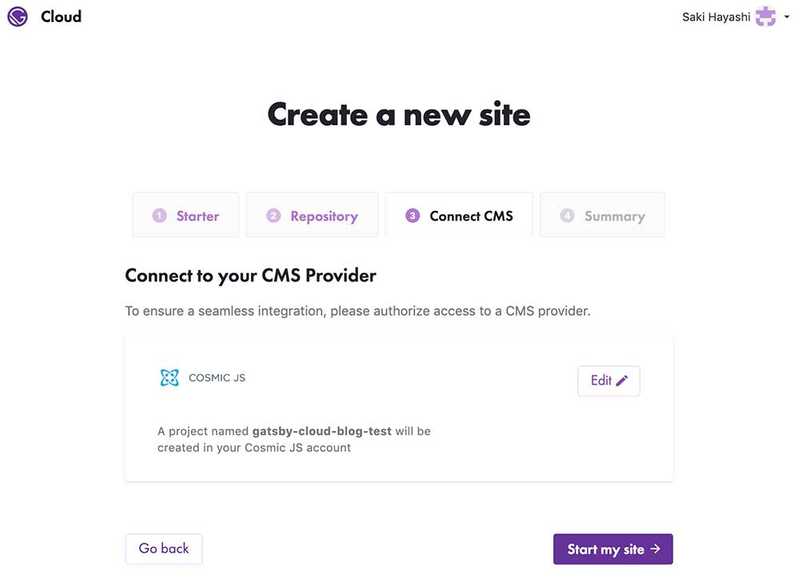
- このような、認証完了画面が出てきたら、Edit(編集)ボタンを押して次に進みましょう!

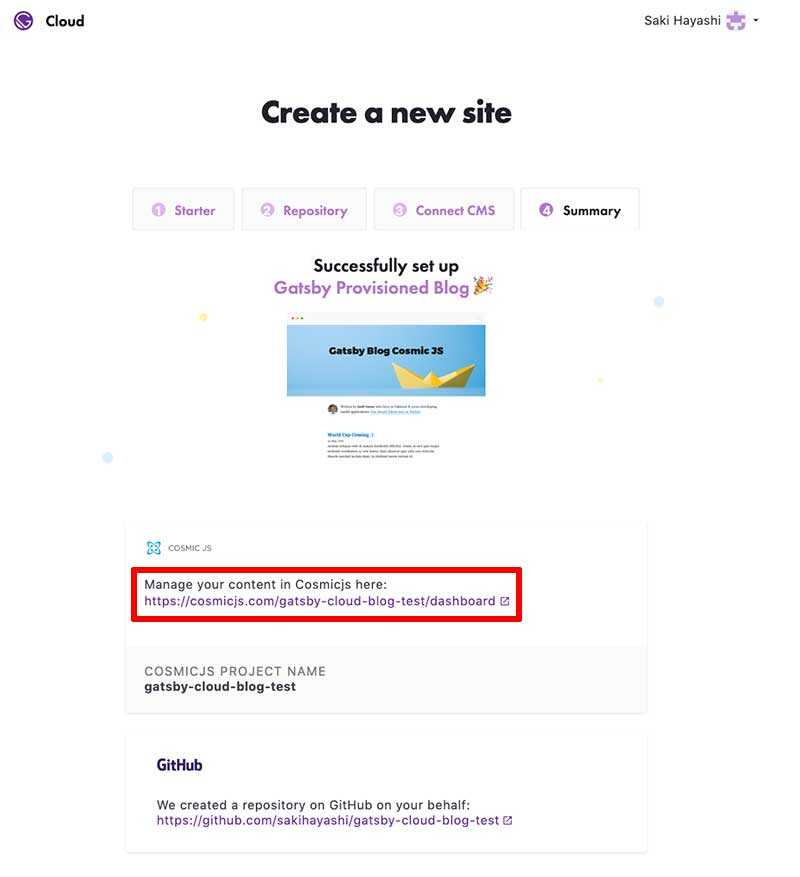
- 下記のようなGatsby CloudとCosmicJSの設定完了画面が出てきたら、「Manage your content in Cosmicjs here」をクリックしましょう。

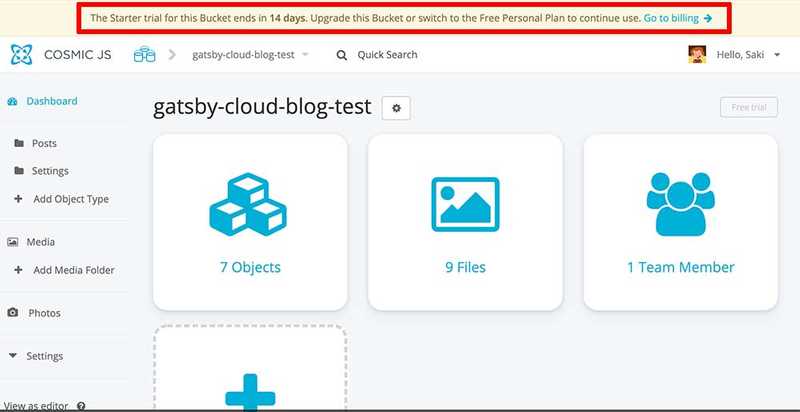
- Cosmicjsのコンテントマネジメントシステムのダッシュボードはこんな感じです。無料で使うために、ハイライトされてる、「Go to billing」をクリックしましょう。

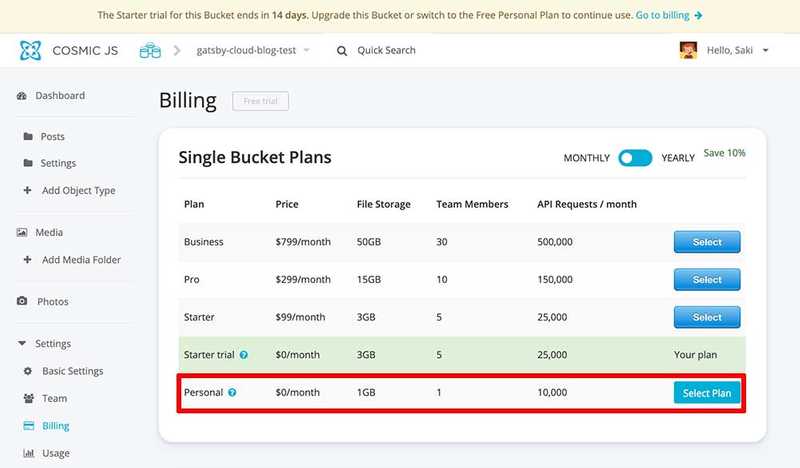
- 最初の設定が有料プランなので、無料のpersonal plan設定にここで変更します。14日間は無料なので、プレミアムプランを二週間使ってみてももちろん問題ありませんよ!

- これはおまけですが、設定をクリックするとおめでとう!この感動をシェアしてください!という画面が出てきますので、是非シェアしてあげましょう!

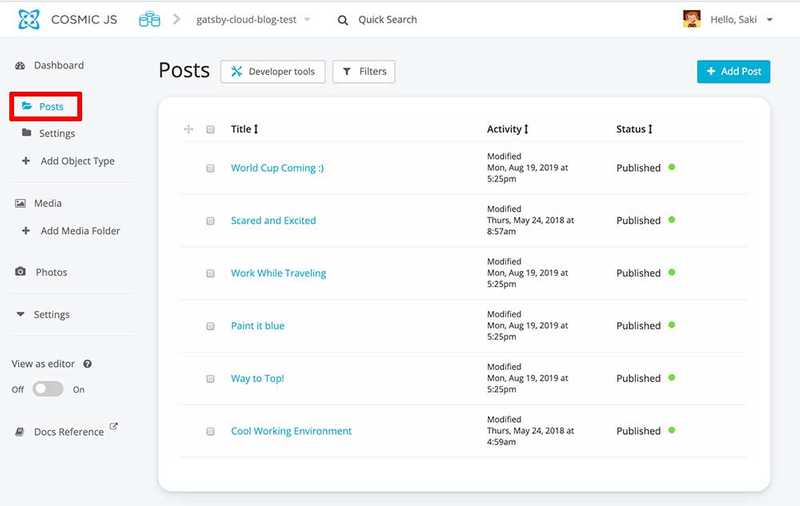
- ではいよいよブログの編集をする画面に行きますよ。左上の「posts」と書いてあるフォルダーのアイコンをクリックすると、英語ですが下記のような見慣れた画面が出てきます。どれでも好きなブログポストタイトルをクリックしてみましょう。

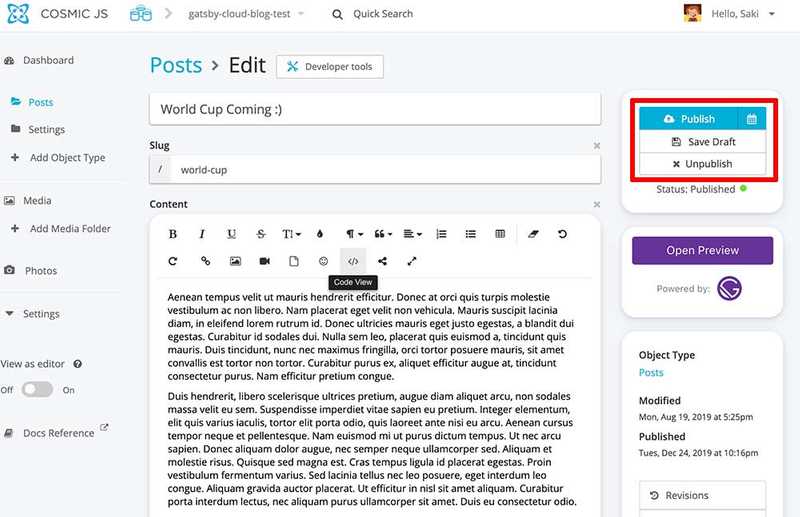
- このように見慣れた画面が出てきましたか?Congratulations!右上のPublish(パブリッシュ・公開),Draft(下書き),Unpublish(非公開)から選んで、ブログの公開、非公開をコントロールしましょう。

ブログではもう説明しましたが、このブログはアメリカにホストされるので、残念ながら日本でブログでアフィリエイト収入を目論んでいたりする方には残念ながら向いていません。せっかくGatsbyでウェブサイトのスピードをあげているのにも関わらず、ホスト先がアメリカにあると、スピードが落ち、競争には不利になります。しかし、アメリカにいるユーザーに向けて、例えば日本の情報を英語でアメリカに発信したい、というケースには最適です。
Gatsby Cloudについての私のブログはこちらを参照してください。
*Flamingod NewsはアメリカITの最新のニュースを日本語で紹介します。
...