Gatsby使い方 Step2

Gatsbyjsを使い始める前に
インストール済の方もいらっしゃるとは思いますが、Gatsbyを楽しく使うためにコードエディターVSコードをインストールしましょう。 私は英語版を使っていますが(日本語訳が分かりにくい時があるため)、日本語版のリンクはこちらです。英語版を使ってみたいと思うかた、是非こちらからダウンロードしましょう。
私も使っていて、Gatsbyのウェブサイトでもお勧めされてるエクステンションがPrettierと言って、Gatsbyjsで使うコードを気持ちよくハイライトしてくれます。エクステンションは下記の赤で囲ってあるアイコンをクリックすると、検索ウィンドウが表示されるので、そこにPrettierとタイプしてみましょう。一番上に表示されるはずですので、見つけたらインストールをクリックするだけで、あとは自動的にハイライトしてくれます。
Gatsbyのインストールが終わったら、今度はGatsbyの構造を理解しましょう。GatsbyがただのJSライブラリーと思って使うと失敗します。Gatsbyのビギナーが使う前にまず知って置くべきことは下記です。
- Gatsbyjsは基本的には静的ウェブページを生成してくれるウェブサイトビルダーであり、ユーザーはGatsbyが最終的に作成するウェブページの構造を作成してる。
- Gatsbyjsで実際にページを生成するにはbuild(ビルド)コマンドを使うが、ビルドには時間がかかるので、develop(デベロップ)コマンドがあり、コードの変更をリアルタイムで確認できるようになっている。
- 実際に生成したページはHTML、CSS、JSであり、PUBLICホルダー内に生成される。よって、ウェブでホストする際に必要なのはこのフォルダだけ。
- フォルダの構造やプラグインのインストールの仕方には決まりがあって、Gatsbyのドキュメンテーション・チュートリアルをちゃんと理解する必要有り。
- Gatsbyjsはデータをクエリするのにグラフキューエル(GraphQL)を使っており、テンプレートを作ったら、ダイナミックにページが生成されるように設計されている。つまりGatsbyのグラフキューエルの使い方をマスターする必要有り。
Gatsby構造の基本その1 ーindex.jsがHTMLファイルのindex.htmlの役割にデフォルトで設定
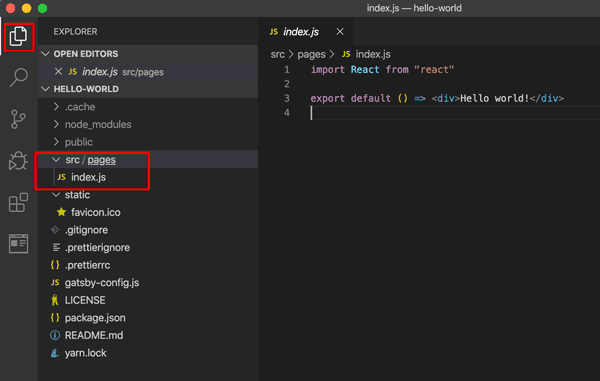
このデフォルト設定は変えられますが、基本的にsrc > pages > index.jsをデフォルトでホームページとしてGstabyは認識します。まずindex.jsを開いてみましょう。

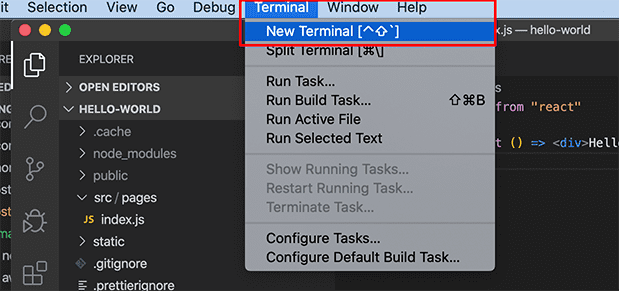
- Hello World を今度は「Hello World from GatsbyJS!」に変え、今度はVSコード上でターミナルを開いてみましょう。VSコードのメニューからターミナルタブをクリック.

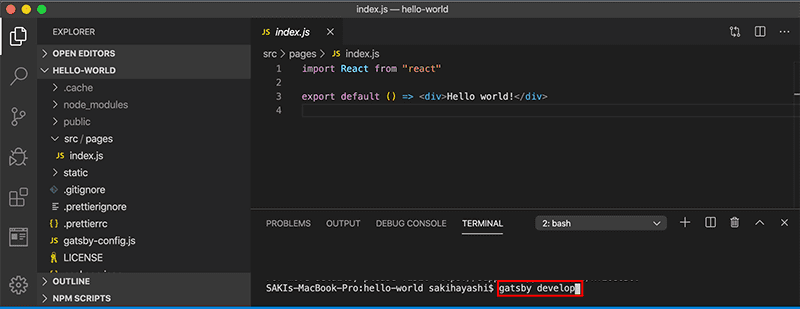
- ターミナルが表示されたら早速「gatsby develop」をタイプしてエンターキーを押し、ウェブブラウザーのURLに 「localhost:8000」 をタイプして エンターキーを押します。

そうしたらチュートリアル1で紹介した「Hello World」のページが見えますか? ここに表示されている内容がステップ1のindex.jsに書かれてるコードです。ここを編集しましょう。
ご存知かもしれませんが、リアクトJSはindex.jsに下記のコードが書かれてることが一般的でバックエンドを一緒に書くのが通常です。
ReactDOM.render(<App />, document.getElementById('root'));Gatsbyjsの場合は、src > pagesホルダに書いたJSを自動的にページだと認識してページを生成するのです。下記のコードを試してみましょう。
import React from 'react'
const HomePage = () =>{
return(
<div>
<h1>Gatsbyjsで作る最初のページ</h1>
<h2>Gatsbyjsをマスターしよう!</h2>
</div>
)
}
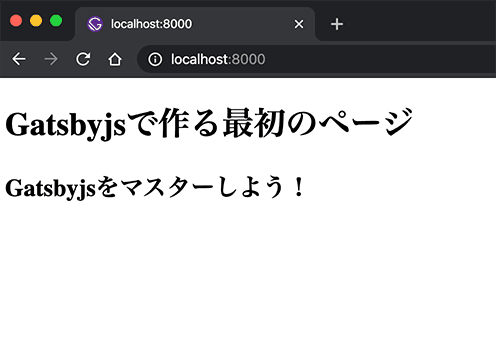
export default HomePage以下を書くもしくはコピペしたら、今度は保存して、またブラウザで「localhost:8000」をチェックしましょう。 下記のようなページが表示されるはずです。

- 新しいページを足していこう!
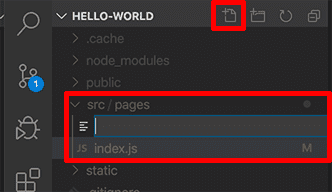
src > pages にページを足していきましょう。ここでは下記の三つを足しますよ。
- about.js
- blog.js
- contact.js

ここで大切なのは、Gatsbyはデフォルト、最初のセッティングでこの.jsの前、つまりabout,blog,contactをスラグとして認識します。もちろん変えられますが、最初の設計ではそうなっていると言うことを覚えておいてください。
それではabout.jsに下記のコードを追加しましょう。
import React from 'react'
const AboutPage = () =>{
return(
<div>
<h1>Flamingod Newsについて</h1>
<p>Flamingod Newsはアメリカの最新ウェブ開発技術を日本語でエンジニア向けにお届けします。</p>
</div>
)
}
export default AboutPage次にcontact.jsには下記のコードを追加しましょう。
import React from 'react'
const ContactPage = () =>{
return(
<div>
<h1>お問い合わせ</h1>
<p>Flamingod Newsに関してのお問い合わせはcontact@flamingod.newsまで。</p>
</div>
)
}
export default ContactPageblog.jsには下記のコードを追加しましょう。
import React from 'react'
const BlogIndexPage = () =>{
return(
<div>
<h1>ブログ一覧</h1>
<p>ここに後からブログの一覧が追加されます。</p>
</div>
)
}
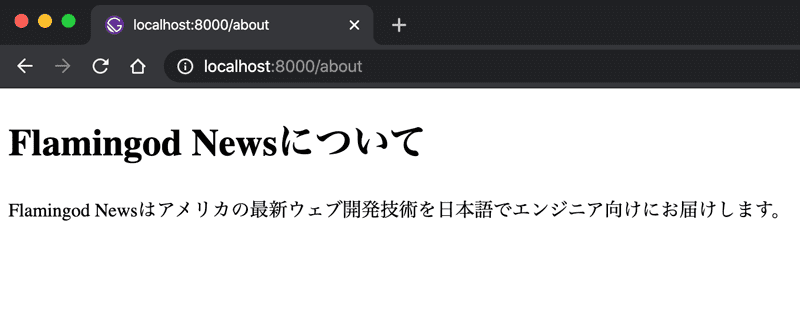
export default BlogIndexPage保存したら、ウェブブラウザに戻って「localhost:8000/about」とタイプしてみましょう。

この章で作成したGatsbyのファイルはこちらからダウンロード頂けます。
次のチュートリアルはリアクトのコンポーネントをGatsbyjsに足していきます。
- Gatsbyjsの使い方 ビギナー編 Step1 Gatsbyjsとは?また、インストールの仕方
- Gatsbyjsの使い方 ビギナー編 Step2 Gatsbyjsでページを生成してみよう!
- Gatsbyjsの使い方 ビギナー編 Step3 Gatsbyjsでフッターとヘッダーを作って、リンクオブジェクトを使ってみよう!
- Gatsbyjsの使い方 ビギナー編 Step4 Gatsbyでスタイルを設定しよう!