Gatsby使い方 Step3 フッターとヘッダーを作成

*リアクトJSを使いこなせる方なら、ヘッダーとフッターコンポーネントの作成方法は必要のないチュートリアルかもしれませんが、GatsbyjsでリアクトJSをどのように使ったら良いのかも分かるので是非参照ください。
Gatsbyjsでヘッダーとフッターコンポーネントを作成してリンクオブジェクトを使ってみよう
まず、srcディレクトリの中にcomponentsフォルダを作成しましょう。もちろん名前はなんでも構いませんが。そしてフッターとヘッダーのJSファイルを作成しましょう。
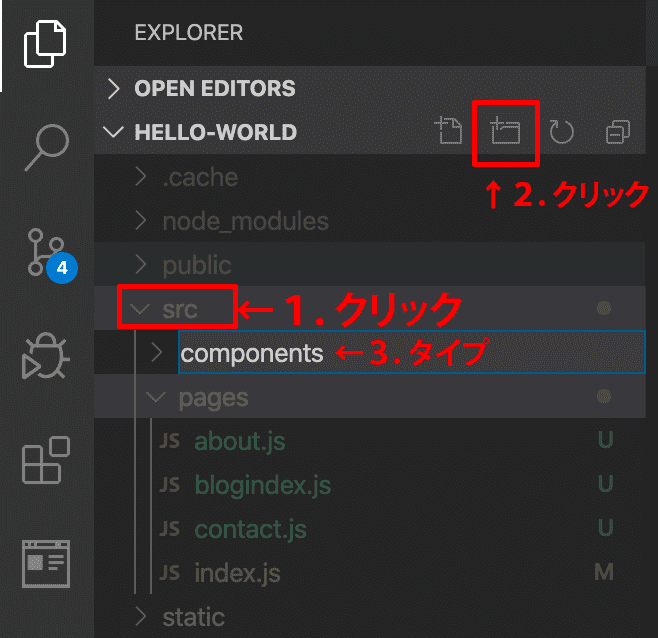
- まずsrcフォルダをセレクト
- srcフォルダがアクティブになっている状態で、フォルダ新規作成をクリック
- フォルダが新しく作られると、名前をタイプするウィンドウが開きますので、そこにcomponentsとタイプしましょう。他の名前でも結構ですが、リアクトがコンポーネントと呼んでいるので、他のデベロッパーがみた際にもわかりやすい構造にするために、通常この名前にしています。

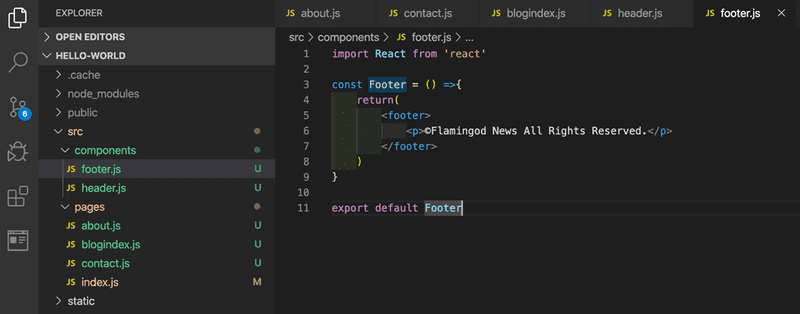
コンポーネントフォルダを作成したら今度はフッターとヘッダーのJSファイルを作成しましょう。新規ファイルは新規フォルダ作成アイコンの左隣に有ります。空のfooter.jsとheader.jsファイルを作成したら、footer.jsファイルに下記のコードをタイプします。

念のため、コピペできるコードは下記になります。(もちろん名前や文章は変えてもらって構いませんよ)
import React from 'react'
const Footer = () =>{
return(
<footer>
<p>©Flamingod News All Rights Reserved.</p>
</footer>
)
}
export default Footerexport default Footerがこのコンポーネントをどこにあっても使えるようにしてくれています。
作成したリアクトコンポーネントをページに挿入してみよう!
後に変更しますが、アイディアを知るためにこのコンポーネントを一先ずindex.jsに挿入してみましょう。
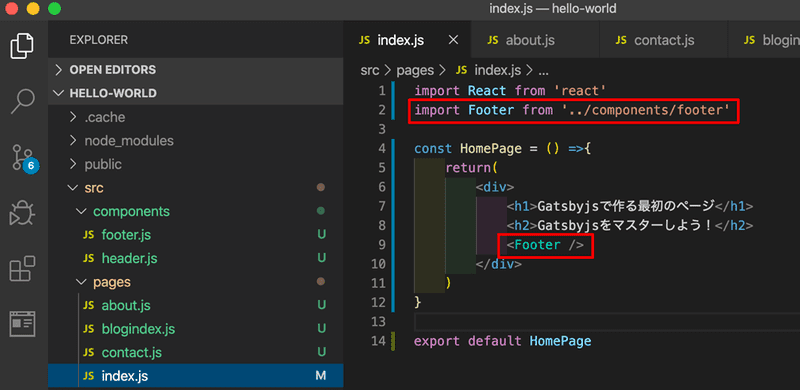
- コンポーネントをインポートimport React from 'react'の下に下記のコードを挿入
import Footer from '../components/footer'- 一番上層DIVのボトムにFooterコンポーネントを挿入下記のように挿入

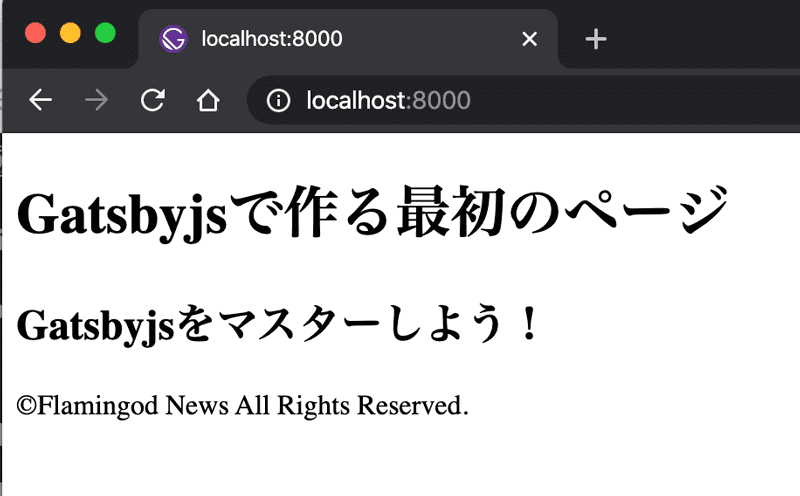
- ターミナルでデベロップコマンド「gatsby develop」をタイプして「You can now view gatsby-starter-hello-world in the browser.」と言うメッセージが出てきたらブラウザで「localhost:8000」とURLにタイプしてみましょう。下記のような画面が出てきましたか?

ヘッダー(ナビゲーションバー)を作成して、Gatsbyのリンクオブジェクトを使ってみよう!
ナビゲーションバーで必要なのはご想像できる通り各ページにリンクすることです!ですのでここでGatsbyのリンクオブジェクトを挿入します。 ここで混乱しないようにするコツはリアクト にもリンクオブジェクトが有りますが、Gatsbyのリンクオブジェクトは別のものです。GatsbyのリンクオブジェクトはAPIになっていて、なんともクールなプリロード機能が搭載されているんですよ。チェックしてみましょう。
Gatsbyリンクオブジェクトの説明はこちらのリンクから参照できますが、英語ですので、要所のみ簡単に訳します。
Gatsby’s component enables linking to internal pages as well as a powerful performance feature called preloading.
ギャッツビーのリンクコンポーネントはプリロードと言うパワフルなパフォーマンス向上機能がついてます。
We use an IntersectionObserver to fetch a low-priority request when the Link is in the viewport and then use an onMouseOver event to trigger a high-priority request when it is likely that a user will navigate to the requested resource.
IntersectionObserverと言うメソッドを使って、リンクがビューポート(ユーザーの見える範囲)に現れた際に優先度の低いプリフェッチ(読み込み)を始め、ユーザーがリンクにマウスオーバーした際に最優先でリンクを読み込みします。
なんと素晴らしいエンジニアリングでしょう!
それではリンクオブジェクトの使い方を紹介します。
- フッターに書いたコードをコピペしてきましょう。
- リンクオブジェクトをページのトップリアクト の下にインポートします。
- そして、名前をフッターからヘッダーに変更し、リンクオブジェクトをページのトップリアクト の下にインポートします。ヘッダーの中にナビゲーションリンクをリストします。コードは下記のようになります。
import React from "react"
import { Link } from "gatsby"
const Header = () =>{
return(
<header>
<h1>Flamingod News</h1>
<nav>
<ul>
<li>
<Link to="/">Home</Link>
</li>
<li>
<Link to="/about">About</Link>
</li>
<li>
<Link to="/blogindex">Blog</Link>
</li>
<li>
<Link to="/contact">Contact</Link>
</li>
</ul>
</nav>
</header>
)
}
export default Header- それではHeaderコンポーネントもホームページに挿入してみましょう。
import React from 'react'
import Footer from '../components/footer'
import Header from '../components/header'
const HomePage = () =>{
return(
<div>
<Header />
<h1>Gatsbyjsで作る最初のページ</h1>
<h2>Gatsbyjsをマスターしよう!</h2>
<Footer />
</div>
)
}
export default HomePage保存をしてブラウザに戻ると下記のような画面が表示されるはずです。

Gatsbyjsでレイアウトコンポーネントを作成してみよう
この状態ですと、毎ページにヘッダーとフッターを挿入する必要が有ります。これでは面倒ですので、ここでレイアウトコンポーネントを作成してみましょう。
src > componentsに今度はlayout.jsファイルを作成しましょう。
*Gatsbyのレイアウトに関しての説明は英語ですが、こちらのリンクに有ります。
Gatsby does not, by default, automatically apply layouts to pages (there are, however, ways to do so which will be covered in a later section). Instead, Gatsby follows React’s compositional model of importing and using components. This makes it possible to create multiple levels of layouts, e.g. a global header and footer, and then on some pages, a sidebar menu. It also makes it easy to pass data between layout and page components.
Gatsbyはデフォルト設定でレイアウトを作りません(しかし実は方法が有り、後の章で紹介します)。その代わりに、リアクトのコンポーネントモデルを使います。これでグローバルヘッダーとフッターが作れ、同じヘッダーとフッターがレイアウトをインポートするだけでどのページにも表示され、ページ間でのデータのやりとりを容易にします。
それでは実際のコードをみてみましょう。
ここでの注意はReactのchildrenを使うところです。シンプルなコードはこんな感じです。
import React from "react"
export default ({ children }) => (
<div>
{children}
</div>
)これでは何もしないので(笑)、これにFooterとHeaderを足してみましょう。また、DIVタグはHTMLのリストを使うとレンダリングする際に問題が生じることがあるので、ここではリアクト のFragmentを使います。リアクト のフラグメントについての説明はこちらのリンクを参照しましょう。
下記のコードをlayout.jsに書きます。
import React, {Fragment} from "react"
import Footer from '../components/footer'
import Header from '../components/header'
export default ({ children }) => (
<Fragment>
<Header />
{children}
<Footer />
</Fragment>
)それではこのレイアウトコンポーネントを各ページに挿入してみましょう。ここでは例として、index.jsに挿入してみます。
- レイアウトコンポーネントをインポートします。
- Header + Footerコンポーネントを消して、代わりにヘッダーとフッターで囲いたい全てのコンテンツをレイアウトコンポーネントのタグの中に 書きます。
import React from 'react'
import Layout from '../components/layout'
const HomePage = () =>{
return(
<div>
<Layout>
<h1>Gatsbyjsで作る最初のページ</h1>
<h2>Gatsbyjsをマスターしよう!</h2>
</Layout>
</div>
)
}
export default HomePageこれででヘッダーとフッターがレイアウトコンポーネントの一部として挿入されました。

これが出来たら、レイアウトコンポーネントを全てのページに挿入してみましょう。
この章で作成したGatsbyのファイルはこちらからダウンロード頂けます。
- Gatsbyjsの使い方 ビギナー編 Step1 Gatsbyjsとは?また、インストールの仕方
- Gatsbyjsの使い方 ビギナー編 Step2 Gatsbyjsでページを生成してみよう!
- Gatsbyjsの使い方 ビギナー編 Step3 Gatsbyjsでフッターとヘッダーを作って、リンクオブジェクトを使ってみよう!
- Gatsbyjsの使い方 ビギナー編 Step4 Gatsbyでスタイルを設定しよう!