Gatsby使い方 ビギナー編 Step5 GatsbyのSCSS/SASSのプラグインを使ってスタイルを設定してみよう。

前回藻dユールCSSとSCSS/SASSがどういうものかを説明しました。今回は実際にGatsbyのSASS/SCSSのプラグインを使ってみましょう。
Gastbyでのスタイルシートの構成の仕方
Gatsbyに限ったことでは有りませんが、ウェブサイトには統一性を設けるために、グローバルスタイル(全てのページに統一するスタイル)とページ、コンポーネント毎に必要なスタイルシートと言うのが有りますね。
グローバルのもの(一番上位の階層に有り、どのウェブページにも影響する物)、またコンポーネントに属したスタイルシートをどのように整理してウェブサイトを作るか、と言うところが重要です。リアクトを使った場合、スタイルシートの使い方にたくさんオプションが有るので、どのオプションを自分が使っているのか、と言うところをまず認識して、何を使うのが自分にとって一番使いやすいのかを確認しましょうね。また、スターターを使った際にそくCSSの構成が見えて、苦労なくカスタマイズできるようになりましょう!
まずはGatsbyの公式ウェブサイトで説明されてる方法-Introduction to Styling in Gatsbyをみてみると、普通のCSSを使って二通りのやり方が紹介されています。
- Gatsbyで作ったウェブサイトに通常のCSSを挿入する方法
- CSS modulesを使う方法
の二通りがイントロダクションでは紹介されています。ここではもう一つのやり方、SCSS/SASSを使ったやり方を紹介しますよ。ですので、この章で確認することは下記の三つです。
- Gatsbyサイトに通常のCSSを挿入する方法
- CSS modules(モジュール)を使う方法
- SCSS/SASSを使う方法
#1 Gatsbyで作ったウェブサイトに通常のCSSを挿入してみよう
グローバルCSS(ウェブサイトのどのページにも影響を及ぼすCSS)を作ってみましょう。通常は例えばフォントの指定とか、マージン、パディングを0にするとか、デザインにもよりますが、どのウェブページにも反映させたいスタイルのみここに書きましょう。
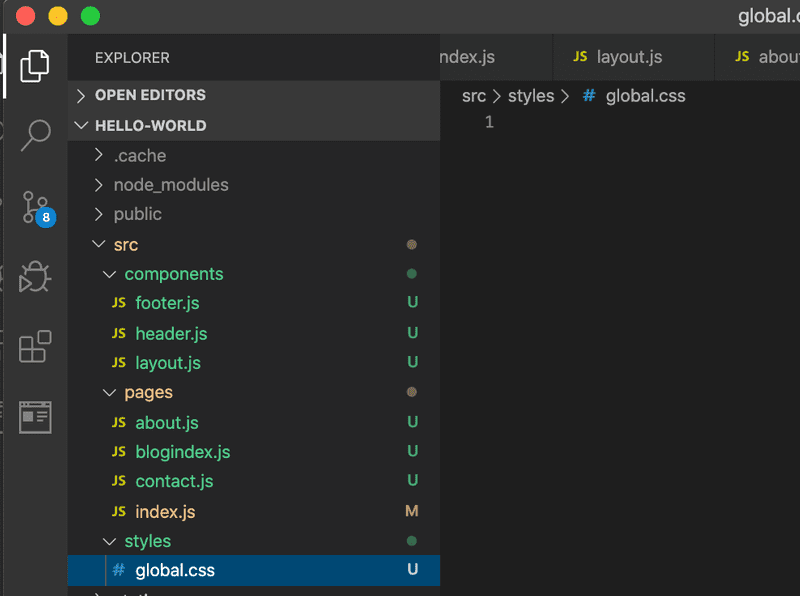
- srcディレクトリ(フォルダ)の中にstyleフォルダを作ろう
- styleディレクトリの中にglobal.cssを作ろう

- global.cssにスタイルシートを書きましょう。わかりやすいように背景色とテキストカラーを変えてみましょう。
html{
background-color: lightyellow;
color: #444;
}このコードの意味はHTMLタグないの全ての背景色をライトイエローにとテキストカラーをグレーにしましょうと言う意味です。#444はHEXカラーコードの#444444の省略です。
- ページに挿入する
src > components > layout.jsファイルを開いて、CSSファイルをインポートしましょう。ここで大事なのはレイアウトファイルに書く=全てのページに反映されると言うことです。
import '../styles/global.css'../は一つ上の階層にいってからstyleディレクトリを探してね、と言う意味です。
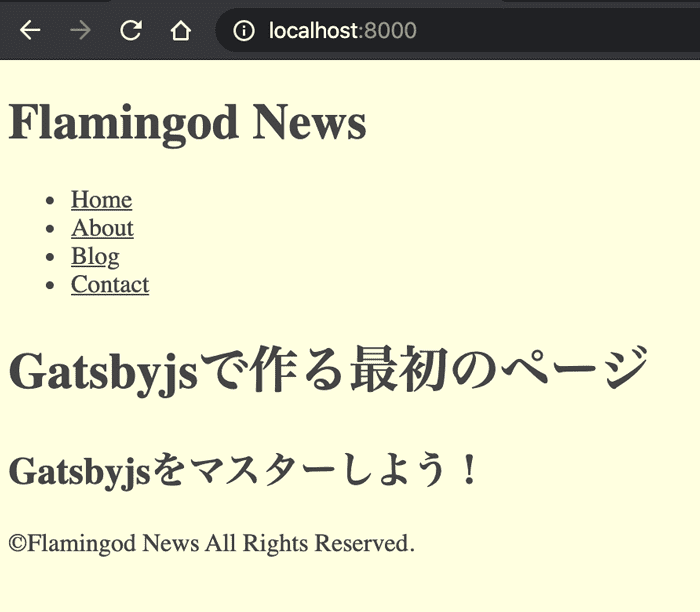
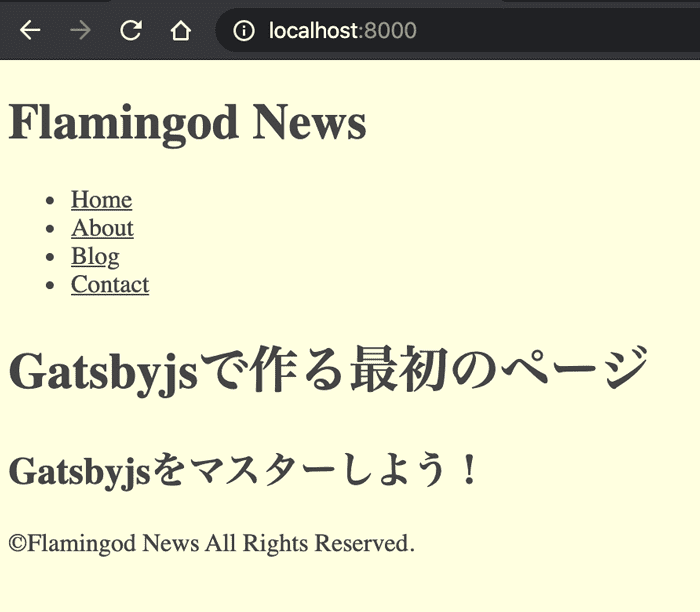
そして、Gatsbyのデベロップコマンドをターミナルからタイプしてみましょう。やり方を忘れた人は前回のチュートリアルを参照してくださいね。

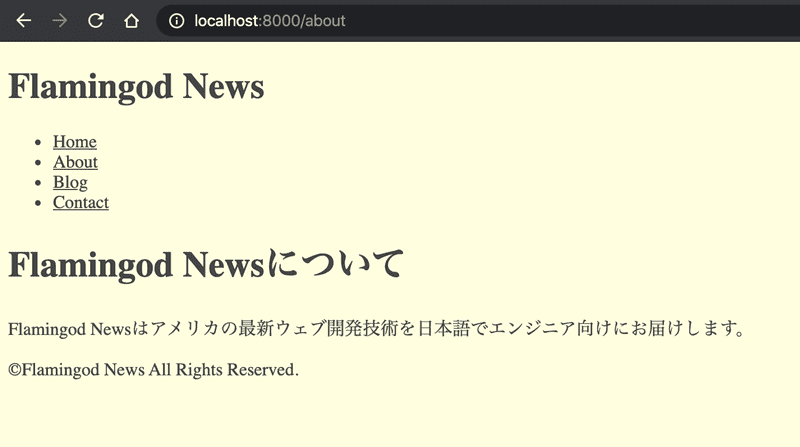
これが確認できたら、リンクもクリックしてみましょう。ここではアバウトをクリック。

このようなページが表示されましたか?どのページの背景色も同じ色になっていれば完璧です。これが基本的なCSSの挿入の仕方です。もしインデックスページに特有のCSSを書きたい場合は今度はindex.cssファイルを作成し、index.jsに挿入、と言う風に階層をしたに下げていきます。
それでは次の章にいきましょう!
CSSモジュールを使ってみよう!
基本的なCSSの書き方だと、クラスの名前の設定の際に名前が重複したり、と複雑なウェブサイトを作れば作るほど間違えが発生しやすくなります。回避の仕方は色々有りますが、その一つがCSSモジュールを使うやり方です。
CSSモジュールとは?
Gatsbyこの公式ウェブサイトでは下記のようにCSSモジュールを紹介しています。
CSS Modules are very popular because they let you write CSS normally but with a lot more safety. The tool automatically generates unique class and animation names, so you don’t have to worry about selector name collisions.
CSSモジュールは普通にCSSを書くことができるけど、安全性がとても高いのでとても人気です。このツールはユニークなクラス名やアニメーションの名前を自動的に作成してくれ、セレクター名が重複する問題を防いでくれます。
と有ります。コードを追っていくとちょっと分かりにくいんですが、通常のCSSのやり方だとDIVタグにクラスを設定してコンテンツをDIVタグの中に書く、と言う方法でしたが、DIVと言う名前じゃなくて、例えばContainerと言うタグをマニュアルで作って、スタイルがそのモジュールに当たってるようにマニュアル設定するようなイメージです。
例えばBootstrap(ブートストラップ)のコンテイナーのCSSは下記の通りです(ブートストラップとはCSS・JSライブラリー)。
style.css
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}で、これをHTMLに挿入するにはクラスの設定をする必要が有りました。例えば下記のように。
index.js
<div class="container">
<h1>Gatsbyjsで作る最初のページ</h1>
<h2>Gatsbyjsをマスターしよう!</h2>
</div>これと同じことをCSSモジュールに書き換えると、下記のようになります。
まず構造としてはcontainerのCSSモジュールを作ります。
src > components > container.module.css
.container {
padding-right: 15px;
padding-left: 15px;
margin-right: auto;
margin-left: auto;
}そして、containerコンポーネントを作成します。
src > components > container.js
import React from "react"
import styles from "./container.module.css"
export default ({ children }) => (
<div className={styles.container}>{children}</div>
)そしてこれをindex.jsにインポートしてスタイルのあててある空のDIVタグのように使います。
import React from 'react'
import Layout from '../components/layout'
import Container from '../components/container'
const HomePage = () =>{
return(
<div>
<Layout>
<Container>
<h1>Gatsbyjsで作る最初のページ</h1>
<h2>Gatsbyjsをマスターしよう!</h2>
</Container>
</Layout>
</div>
)
}
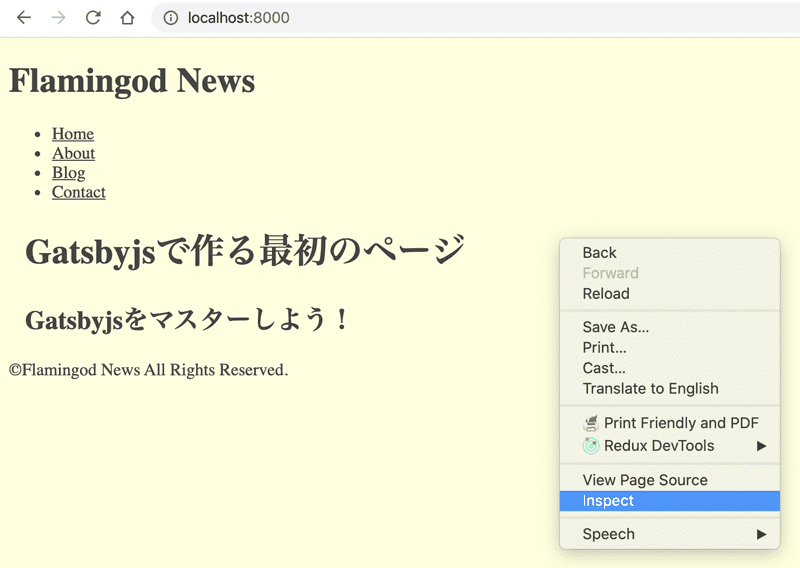
export default HomePage上記のコードはDIVタグにcontainerのクラスをあてた時と同じ役割をしますが、実際にウェブサイトを生成すると同じではないのです。ではgatsby developをターミナルにタイプして、コンソールを開いてみましょう。 グーグルのコンソールを知らない方は、グーグルのオフィシャルサイトでの説明をお読みください。
やり方は至って簡単です。画面にカーソルを置いたまま右クリックをして、メニューからinspectを選び、更にエレメントタグを選択。



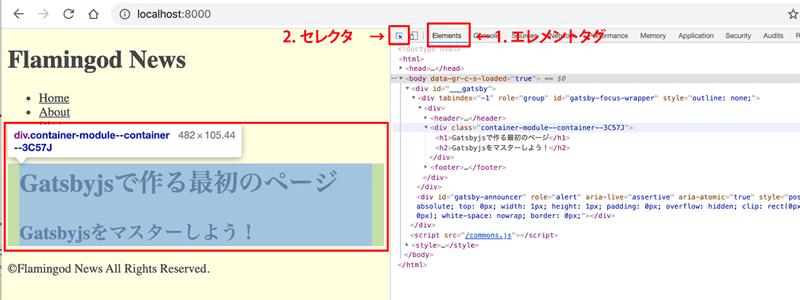
セレクターをクリックしてから、コンテイナーの中に入れたコンテンツにカーソルをあててハイライトされたらクリックしてみましょう。上記のイメージが表示されるはずです。
ここで気がついていただきたいのはクラスの名前です。container-module--container--3C57Jと私が書いたわけでもない名前があてられてます。これがモジュールを作成した際に自動的に生成してくれるクラス名の中身です。名前末尾の番号とアルファベットのセットが常にユニークな番号で生成されます。
お気づきの方もいらしゃると思いますが、このロジックを応用するとテンプレートみたいなものが作れます。例えば、ブートストラップのレスポンシブグリッドシステムをこれで作ってみます。 *ブートストラップのグリッドシステムを知らない方は、とりあえずレスポンシブ(ボックスの大きさがスクリーンの幅にしたがって自由に変わってくれる)なグリッドシステムと思ってください。
- まずモジュールCSSを二つ、RowとCol(列と行)を作成 src > components > row.module.css
.row {
display: -ms-flexbox;
display: flex;
-ms-flex-wrap: wrap;
flex-wrap: wrap;
margin-right: -15px;
margin-left: -15px;
}src > components > col.module.css
.col {
-ms-flex-preferred-size: 0;
flex-basis: 0;
-ms-flex-positive: 1;
flex-grow: 1;
max-width: 100%;
background-color: lightpink;
margin: 0 15px;
}- 続いてそれぞれのコンポーネントJSファイルを作成。
src > components > row.js
import React from "react"
import styles from "./row.module.css"
export default ({ children }) => (
<div className={styles.row}>{children}</div>
)src > components > col.js
import React from "react"
import styles from "./col.module.css"
export default ({ children }) => (
<div className={styles.col}>{children}</div>
)- そして最後にホームページindex.jsのコードを下記に書き換え
import React from 'react'
import Layout from '../components/layout'
import Container from '../components/container'
import Row from '../components/row'
import Col from '../components/col'
const HomePage = () =>{
return(
<div>
<Layout>
<Container>
<h1>Gatsbyjsで作る最初のページ</h1>
<Row>
<Col>
<h2>Gatsbyjsをマスターしよう!グリッド#1</h2>
</Col>
<Col>
<h2>Gatsbyjsをマスターしよう!グリッド#2</h2>
</Col>
<Col>
<h2>Gatsbyjsをマスターしよう!グリッド#3</h2>
</Col>
</Row>
</Container>
</Layout>
</div>
)
}
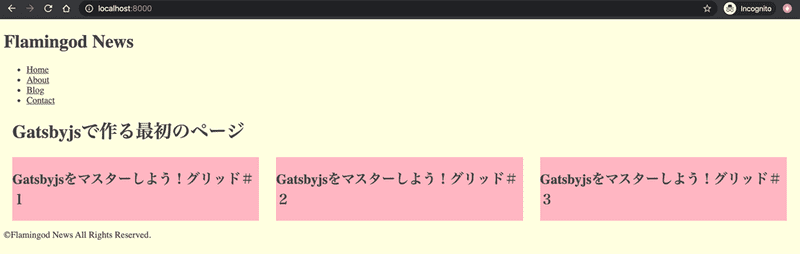
export default HomePage- ファイルを保存して、「localhost:8000」を開いてみましょう。
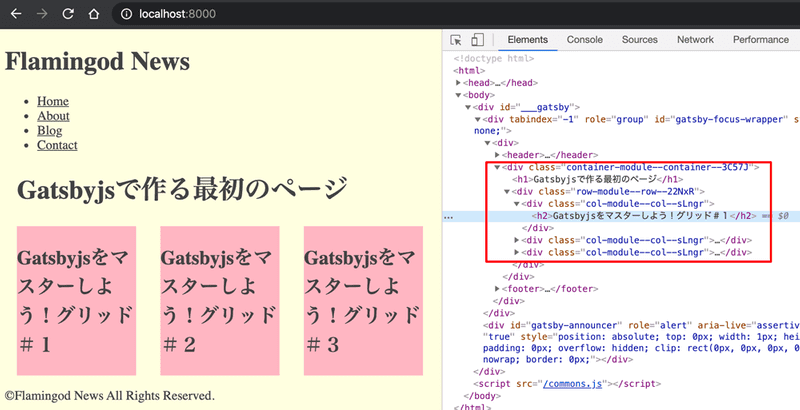
下記のようなページが表示されたら、スクリーンの幅を広げたり縮めたりしてみてください。


上記のようにデベロッパーツールで見てみると、それぞれにユニークなクラス名がついているのが確認できます。この要領でどんどん再利用可能なコンポーネントをCSSモジュールと一緒に作成していきましょう。このやり方がGatsbyのビルディングブロックを作るのにもっともベーシックで安全なやり方です。但し、パフォーマンスは少し落ちるようです。
それではGyatsbyでSCSS/SASSを作ってスタイルシートを挿入してみよう。
SCSS/SASSを使うメリットは?
variable(変数)をセッティングできるの一言に尽きます。これが設定できると、例えばウェブサイトの基本色とかを番号とかで追っていく必要が有り、間違える可能性も多々有りますが。例えばサイトで使う基本色を「基本色メイン」のように名詞で書ければどこかに書いたメモ等々に便る必要もないですし、ちょっと全体の色味を変えたい、と言う際にも一つ変えれば全部変えられますので、大変便利、で開発能率がとても高いことが特徴です。CSSを変数で書くやり方事態がスタンダードになりつつありますので、是非覚えておきましょう。
通常のCSSでスタイルシートを書く例
body{
background-color: #FFCFD2;
color: #553E4E;
font-family: Garamond, 'Hoefler Text', 'Times New Roman', Times, serif;
}となりますが、SCSSで書くと下記のようになります。
$font-stack: Garamond, 'Hoefler Text', 'Times New Roman', Times, serif;
$primary-color: #553E4E;
$secondary-color: #FFCFD2;
body{
background: $secondary-color;
color: $primary-color;
font-family: $font-stack;
}
.div1{
background: $primary-color;
color: $secondary-color;
}というように、変数でどんどん書いていけるので、全体の色味をちょっと変えたい、という時には変数のprimary-colorの値のみを変えれば良いようになっています。SASSはこのシンタックスをさらに簡略化したもので、カーリーブラケットを全部外したものになります。
$font-stack: Garamond, 'Hoefler Text', 'Times New Roman', Times, serif;
$primary-color: #553E4E;
$secondary-color: #FFCFD2;
body
background: $secondary-color;
color: $primary-color;
font-family: $font-stack;ブラケットを入れることに慣れてると、なんとなくこれでは気持ちが悪いのか、実際にはSCSSの方が人気のようです。私もチョイスがあったら間違えなくSCSSを選びます。
特にGatsbyでSCSSを使うのはとても簡単で、プラグインを使えばほぼCSSと同じような使い方が出来ます。