Gatsby Buildsがリリース

Gatsby Buildsとは?
Gatsbyjsを使ったことがある方ならわかると思いますが、混乱をわざと誘う題名ですね、笑。だって、Gatsby Buildはコマンドの名前で、Gatsbyが静的ページを生成する為のコマンドで何も新しいものではありません。では何のことを指しているのでしょうか?
公式のサイトには以下のように書いてあります。
Gatsby Builds distributes heavy work in the Cloud, resulting in consistent 2.5x build time improvements compared to other Continuous Deployment solutions and up to 10x reductions on subsequent builds and for particularly image-heavy applications.
まず、ここで説明しているGatsby BuildはGatsbyのビルドコマンドのことですがローカルのコマンドのことではなく、Gatsby Cloudでビルドが出来るようになったということです。それまではGatsby以外のプラットフォームでページを生成(ビルド)する必要がありましたが(例えばデスクトップ、Netlify)、これからはGatsby Cloud内でできるようになった、ということです。
Gatby Cloudに関してはこちらのブログを参照してください。
上記の文章を日本語に訳すと、ギャッツビービルドは重い仕事量をクラウドで分割して行うことにより、生成する時間をコンスタントに2.5倍の速さで生成し(どのコンピュータと比べているのかは謎ですが)、イメージが多く使われているウェブページの生成においては最大10倍の速さで生成を行います、と書いてあります。
ここで知識のあるウェブ開発者ならわかると思いますが、おそらくGatsbyCloudにかなり早いRAMが設定してあるだけではなく、複数のコンピュータに仕事を分割してやらせることによって、ウェブ開発者が自前もしくは社内のコンピュータでは実現できない速さでページを生成するようです。特にイメージ生成のプロセスに得意のようです。クラウド上で性能の良いコンピュータをレンタルするのはかなりコストがかかるので、気前が良いですね!
何故Gatsbyがこのような機能を充実させたのか?
ご存知の通り、Gatsbyは早いウェブサイトを作るフレームワークとして知られていますが、ページが増えれば増えるほど生成するのに時間がかかるのが問題でした。これがPHPのようにダイナミックにページを生成してくれるのであれば、特に生成するのに時間がかからず、単純にファイルをアップロードすれば終わるわけですから。(しかし、Javascriptが増えれば増えるほど重く、遅いウェブサイトになってしまう)
ウェブ技術者、開発者であればピンと来るかもしれませんが、このビルドのプロセスが遅いのは致命的なのです。DevOps、デブオプと呼ばれる仕事は基本的にウェブ開発が全て終わった後に、実際にデプロイ作業のみを行う人たちのことを指しますが、このデブオプの仕事量を格段に減らすことが出来るのです。素人であれば、「デブオプの時間短縮がそんなに大事かしら?」と思うかもしれませんが、実際にプラグインをたくさん使っていたり、デプロイする際にしかわからないエラーというものが存在し、これを解決するのにひどく時間がかかるのです。Gatsbyはかなりデプロイのエラーを減らす構造にはなっていますが、筆者がZapierや他の会社のAPIを使ったり、なんだりという時にターミナルにババっとエラーが出てきて、一つ一つエラーの原因を探るんですが、これが3分毎にしかエラーのチェックが出来ないとなると無駄な作業をしている気分にもなります。正直イライラします。
これが私が一人でイライラしているならまだしも、大きな会社であればこのエンジニアに余計な給料を払う必要があるのです。特にアメリカではデプオプ-DevOpsの仕事は高収入ですからこのデプオプの仕事量を減らす製品は次々と開発されています。
静的なウェブサイトはポートフォリオや、Eコマース、またブログ、ニュース等に使われることが多いので、イメージファイルをたくさん使うことも問題の一つと言えるでしょう。自分の趣味のブログをしているくらいでは特に問題は感じないでしょうが、Gatsbyのクライアントは例えばニュースウェブサイトとか、大きいクライアントもいるので、こうしたクライアントにとっては朗報では?ちなみに筆者のPCではこのウェブサイトを生成するのに大体1分くらいかかります。
また、ビルドのスピードが早いのであればフォーラムのような動的機能を持ったウェブアプリを作ることも現実味がありますね。設計としてはあまりよくないとは思いますが。
Buildsだけではない、Reportもサポート!
 .
.
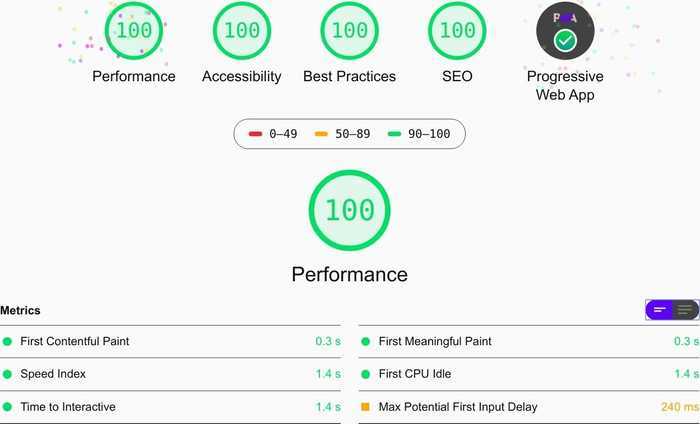
Gatsby Buildのもう一つの売はなんと言ってもLighthouseのレポートが付いてくるところです。ビルドをする度に自分のSEOのスコアやスピードスコアが確認できます。これでGatsbyで作った自分のウェブサイトが本当に速いのか、SEOに適しているのか確認できます。
これでライバルを出し抜ける気がしますね!AWSのデプロイもサポートしていますので、是非是非お使いください!
Gatsby Buildを使うことについての注意
ランダムには使えません。サポートしているデプロイオプションのリストが下記になります。
- AWS S3
- Google Cloud Storage
- Netlify
- Firebase
- Fastly
Gatsbyのファウンダー,Kyle Mathews(カイル・マシュウ)が書いた実際のGatsby Build & Reportの記事はこちら。
使い方についてはまた新しくブログをアップします。