構造化データとSEOの設定の仕方上級編

構造化データ上級編とは?
構造化データを使ってことがない、知らない、という方はまずこちらのリンクをご覧くだささい。
上記リンクのブログにもあるように、構造化データはMetaタグの中にJSON-LDと呼ばれるJSONオブジェクトを挿入してサーチエンジンにそのサイトの構造、情報を一つのフォーマットに沿ってサーチエンジンに教えるもの。
通常のJSON-LDオブジェクトは下記のようになっています。
<script type="application/ld+json">
{
"@context": "https://schema.org",
"@type": "Organization",
"url": "http://www.example.com",
"name": "Unlimited Ball Bearings Corp.",
"contactPoint": {
"@type": "ContactPoint",
"telephone": "+1-401-555-1212",
"contactType": "Customer service"
}
}
</script>そして別のタイプを挿入したい場合、例えばBreadcrumbを挿入する場合はJSONオブジェクトをもう一つ挿入するのがビギナー向けです。
{
"@context": "https://schema.org",
"@type": "BreadcrumbList",
"itemListElement": [{
"@type": "ListItem",
"position": 1,
"name": "Books",
"item": "https://example.com/books"
},{
"@type": "ListItem",
"position": 2,
"name": "Authors",
"item": "https://example.com/books/authors"
},{
"@type": "ListItem",
"position": 3,
"name": "Ann Leckie",
"item": "https://example.com/books/authors/annleckie"
}]
}これのどこが問題なのでしょうか?
ノードとノードを繋げるgraph
データの一つ一つがバラバラになってて、関係性がわからないんですね。そこで、YoastはGraphというデータ形式を取り入れ、バラバラになっているデータを一つにしました。この少しのトリックがどのくらい効果があるのか、というと正直筆者はわかりません。但し、ワードプレスのYoastプラグインはNO1信頼度のあるSEOツールであり、業界トップを走っています。忘れてならないのは、オーガニックトラフィック(つまりリンクからではなく、サーチからオーディエンスを集めるのはワードプレスが群を抜いてトップ)そのYoastが取り入れてる構造化データの方法が最強であることは間違えありません。
ソースはNeli Patelのワードプレス、WIX、スクエアスペースについて説明してるこちらの動画をご覧くださいー但し英語です。
本題に戻ります。 ウィキペディアではグラフ、データ構造に下記のような説明がなされています。
グラフ(英: Graph)とは、ノード(頂点)群とノード間の連結関係を表すエッジ(枝)群で構成される抽象データ型、and・orその実装である具象データ型である。グラフ理論を基盤として、なんらかの証明が可能であったり、豊富なアルゴリズムが利用できること、などが特徴である。
Facebookやソーシャルメディア系の会社が使用していることから想像できる通り、グラフ形式で書くと普通のJSONで書くよりも色々と有利なのです。 気がつきましたか?何を言いたいのかというと、グラフで書くとデータとしての価値が上がるんですよ。データとはコンピュータが認識する言語です。
筆者もグラフ形式にJSONーLDを書き換えました、そうしたらなんと検索ヒット率が倍以上になりました。ちなみに正確にデータが出せなかった理由は、グラフにする際にURLを変えました。ヒット率が倍になったというのはかなり控えめです。なぜならページの半分以上はまだインデックスされていないので、検索に引っかからないようになっています。
Graphを構造化データに取り入れてみよう!
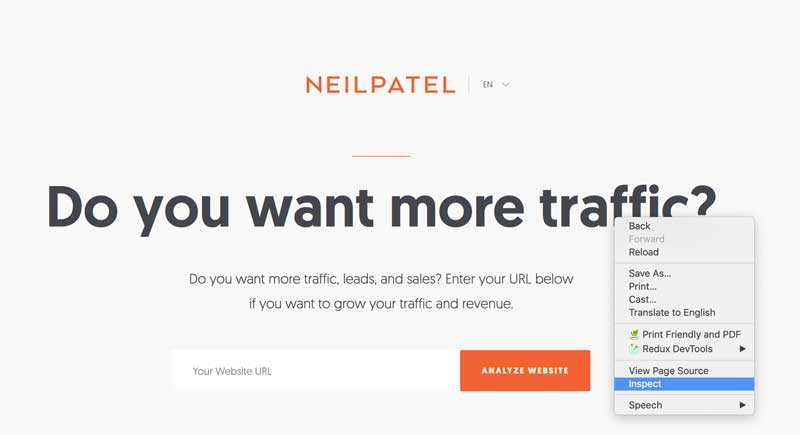
大事なのは、常に時代のトップを走る人が、実際どのように使っているかをリサーチすることです。そこで、Neli Patelのウェブサイトを見てみましょう。
- まずNeli Patelのウェブサイトに行って、グーグルコンソールで、JSON-LDタグを探しましょう。
右クリックをして、「コンソール」を選択。

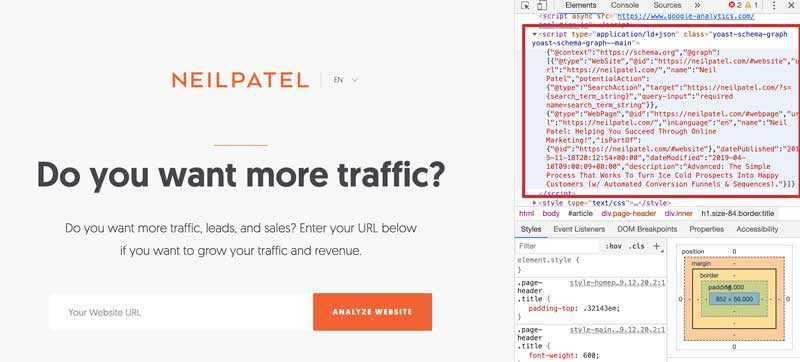
エレメントからスクリプトタグのJSON-LDと書いてあるタグの中身をみてみましょう。

<script type="application/ld+json" class="yoast-schema-graph yoast-schema-graph--main">
{
"@context":"https://schema.org",
"@graph":[
{
"@type":"WebSite",
"@id":"https://neilpatel.com/#website",
"url":"https://neilpatel.com/",
"name":"Neil Patel",
"potentialAction":{
"@type":"SearchAction",
"target":"https://neilpatel.com/?s={search_term_string}",
"query-input":"required name=search_term_string"
}
},{
"@type":"WebPage",
"@id":"https://neilpatel.com/#webpage",
"url":"https://neilpatel.com/",
"inLanguage":"en",
"name":"Neil Patel: Helping You Succeed Through Online Marketing!",
"isPartOf":{"@id":"https://neilpatel.com/#website"},
"datePublished":"2015-11-18T20:12:54+00:00","dateModified":"2019-04-10T09:00:09+00:00","description":"Advanced: The Simple Process That Works To Turn Ice Cold Prospects Into Happy Customers (w/ Automated Conversion Funnels & Sequences)."
}
]
}
</script>最初にみたJSONーLDファイルと比べると@contextの次にGraphが挿入され、複数のオブジェクトがアレイの中に入っています。こうすることにより、タイプを複数指定できるようになっています。このページはランディングページで、ウェブページであるけれども、ウェブサイトのトップレベルです。なので、ウェブサイトであり、ウェブページであり、また、このウェブサイトの一部ですよということを「isPartOf」で示して関係を作っています。
ページの最上部なので、Breadcrumpはここには出てきませんが、このようにして、Graphはバラバラになっている情報を紐づけてくれるのです。
また、このデータ形式が良いだけではなく、このグラフ形式にはマジックがあるのです。それは@idです。 https://neilpatel.com/#webpageをクリックしてみましょう。
何が起きているのかわかりますか?IDを作ってくれるのです。こうすることによって、ウェブサイトのデータを使い易くしてくれるのです。
なるほど、Yoast素晴らしい!あとは自分がこのスキマを挿入したいウェブサイトに合わせて変更するのみです。
以上構造化データの上級編でした。Graphの詳細の設定はまた次回に。